
Meet Alia, a young professional. She is always on the go and finds sending audio notes much easier, more convenient, and personal. She sends them to her friends and family regularly to update them on her life.

She goes to her messaging app to find an voice message her grandmother left her on her birthday. Immediately she gets frustrated, she can't search by audio notes, and there's no way to bookmark them, she's offered the option to 'keep' them but apparently to revisit one she has to manually scroll all the way back to the original message.

Alia is frustrated and upset. She knows those audio notes still exist but they feel lost and the memories within them, she feels as if she lost a photo album full of treasured memories that she can't get back.

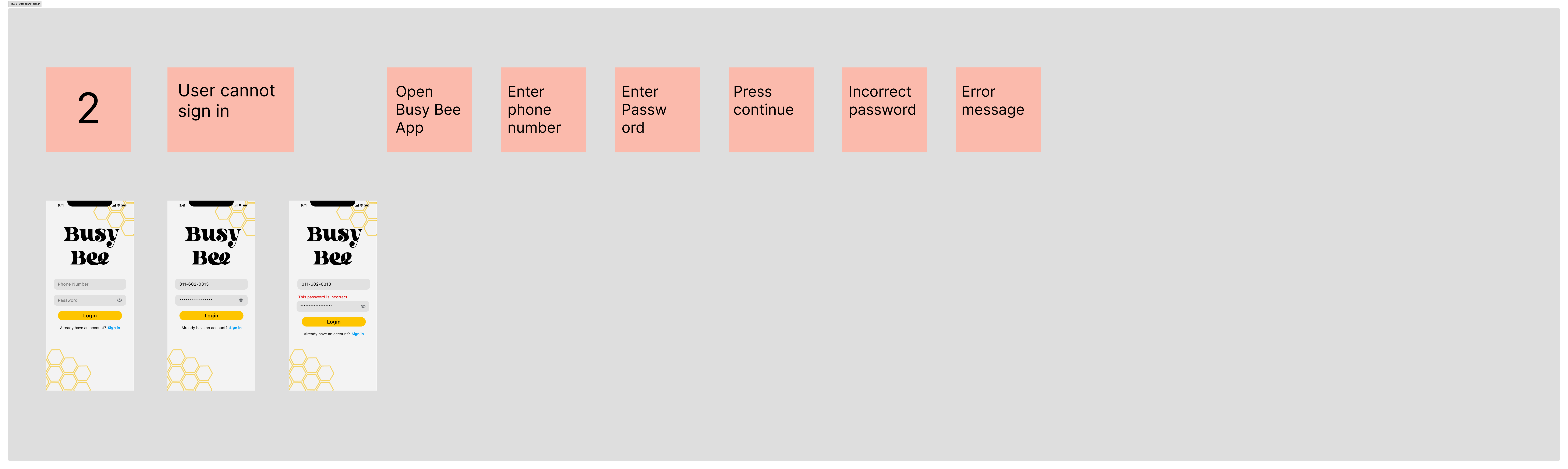
Users cannot search or manage their voice messages. They are overwhelmed and frustrated by the lack of functionality when it comes to audio messages on their social messaging apps.

Busy Bee addresses the challenge of fleeting voice messages by creating a platform that increases voice note engagement, improves audio organization, and fills a significant market gap. Our solution offers users an intentional, searchable, and emotionally resonant way to preserve and revisit their most meaningful voice moments.
1. Competitive Analysis of iMessage and WhatsApp voice note features (Product Analysis + SWOT)
2. IA and Design System (Thin-Slice MVP Happy Paths and build out essential components and brand guidelines)
3. User Interviews (3 users Pre and Post 1st Iteration



Fragmented Communication: Difficulty managing audio notes across various platforms and devices.
Storage Issues: Limited capacity on messaging apps hinders storage and organization of audio notes.
Security Concerns: Worries about privacy and protection of personal and professional audio notes.

Time-Consuming Searches: Hard to quickly find key moments in long audio messages.
No Personalization: Limited tools to categorize or manage lengthy audio notes.
Disconnected Feeling: Important conversations get lost, making it harder to stay connected.

Notification Overload: Important audio notes get lost amid constant alerts.
Limited Functionality: Messaging apps lack strong tools for managing voice notes.
Missed Memories: Sentimental audio moments are easily buried and forgotten.











First iteration of Busy Bee – showcasing both light and dark modes. The image displays the main screens of the app, covering key features like recording, organizing, and accessing audio notes.

I presented the first iteration of Busy Bee to a peer group for review and conducted a walk-through with the original three users to gather feedback. Based on their input, I refined the design by improving visual hierarchy, clarifying key interactions, and simplifying navigation to better support how users manage and access their audio notes."
